I had no idea really where to begin with my class. With over 30 iPads in my room, my second and third graders are quite tech savvy for their age. They love technology, but they don't really know how it works.
I started with finding out their background knowledge on the topic. I asked the simple question, "What do you think coding is?"
Some of the responses were:
- How the iPads read the QR codes
- How we moved the flappy bird on that code website
- When we got to play that fun game to move the angry bird
This lead to a conversation about what algorithms are and how they are implemented as programs on our iPads, computers etc. We discussed how computers don't read the same language as we do. I showed them this blog as the way we see it and then I hit the HTML button to show them how the computer reads it.
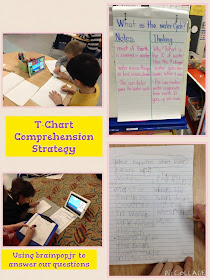
We then watched a great 5 minute video on Brainpop about computer programming. Tim and Moby explain how programming is just like giving instructions. They explain how people write commands in computer languages called code, and how code is broken down into step-by-step procedures called algorithms. They also show how patience, attention to detail, and the ability to foresee different circumstances and outcomes can turn a lines of text into useful programs and activities.
We went over a few simple commands, when I realized that some of my students did not know their right from their left hands. I gave out little counters from our math kit and had each child hold it in their right hand to help them with the upcoming directions I was going to give them.
I found a great post by Dr. Techniko where he made a Robot Language Dictionary. I used his same commands for my students.
We only had a few commands to begin with:
We moved all of the desks out of the way and I wrote a few lines of code on the board using the
symbols above. We practiced this many times before I gave each of my students a lined sticky note. Their instructions were to write up to 8 lines of code with the commands above. I then put them in partners. One students was the programmer and the other student was the robot. They took turns trying out their code. After they had practiced, they took a picture of their written code and took a video of themselves acting out the code.
At the end of the day, I could hear the kids talking about how much fun they had and telling their parents that they were learning about coding in class. My plan for the next lesson is to have them complete some sort of obstacle course by programming their robot (partner) to complete it. We will then get into debugging (the process of fixing errors in a program) and I will eventually get them onto ScratchJr on the iPads.
Are you programming in your class? I would love to hear about it!